This tutorial will show you how to create abstract modern fluid background in Inkscape with gradient mesh.
What you will learn
- How to create a background
- How to use gradient mesh tool
- How to add text
Tutorial Steps
Step 1
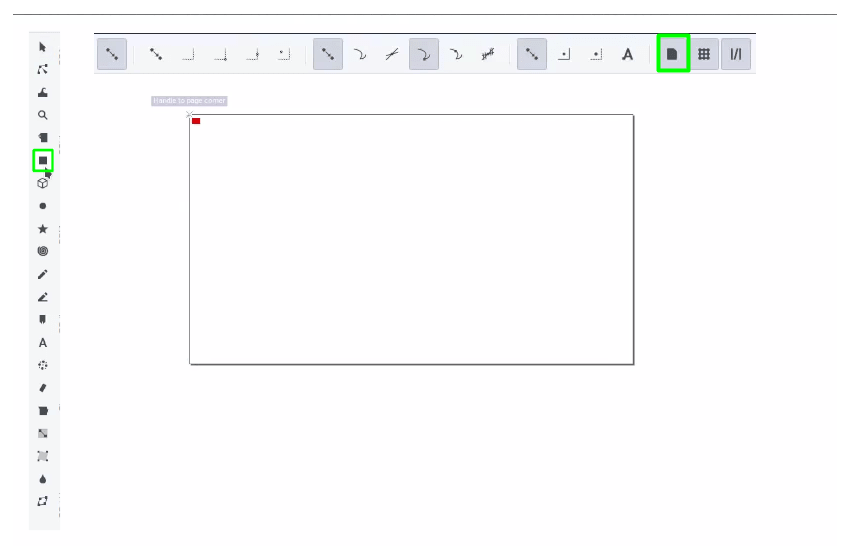
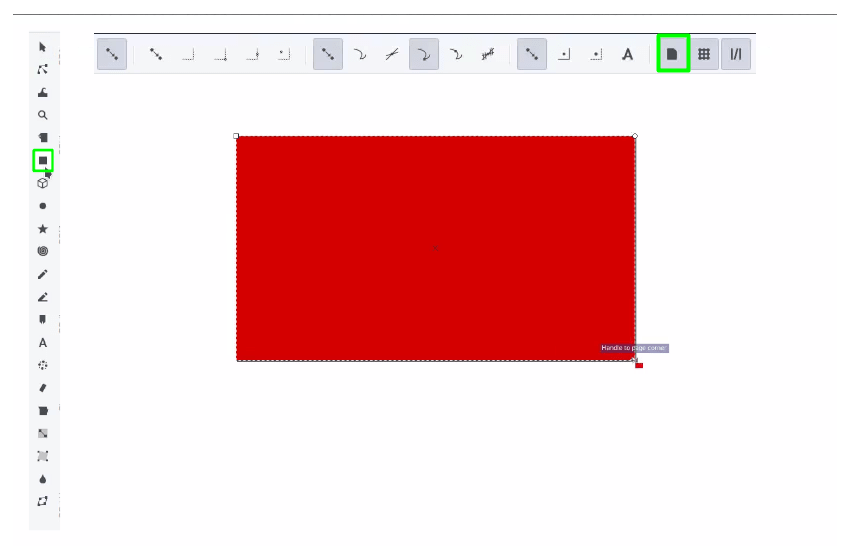
First, create a new background with Rectangle tool (R), and turn on the Snap to the page border for easier when you drag down the rectangle to the canvas.

Result:

Step 2
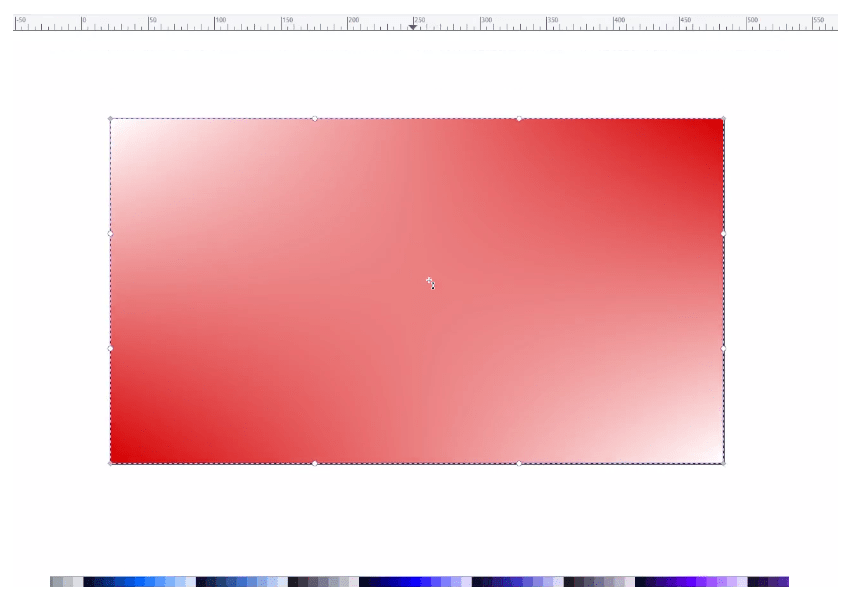
Click Create and edit meshes tool to create a gradient mesh and double click to the Rectangle.

It will create a gradient mesh with nodes in the corners.

Step 3
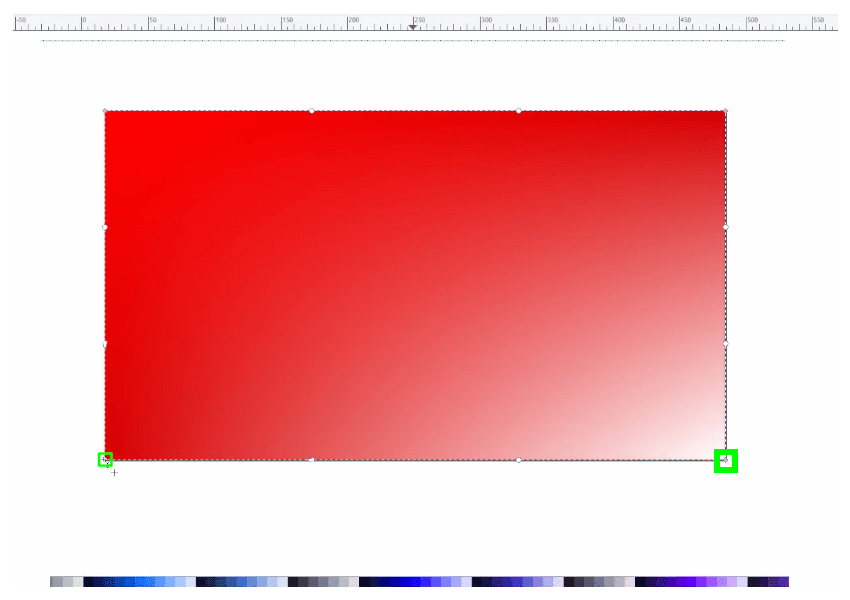
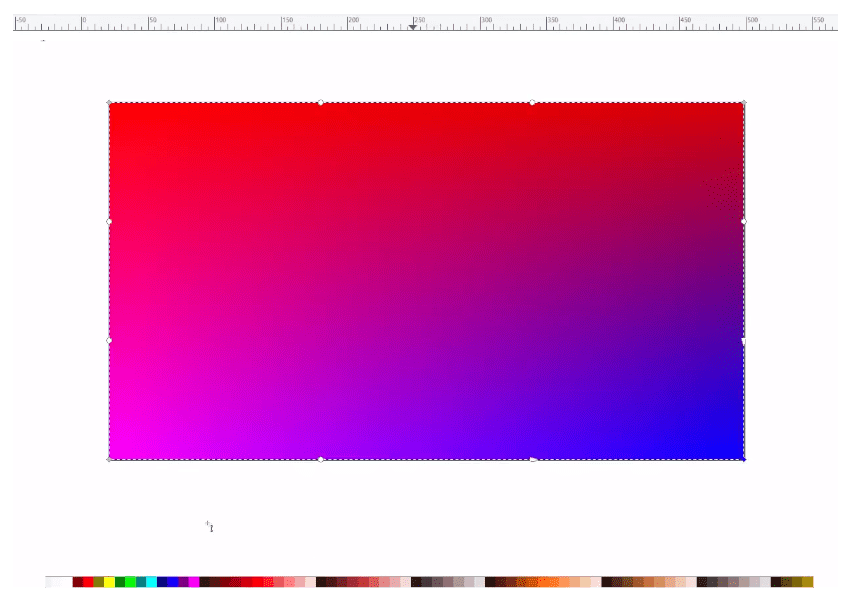
Click on the corner of the canvas and change the color to something you like I’m using the purple and blue colors.

Result:

Step 4
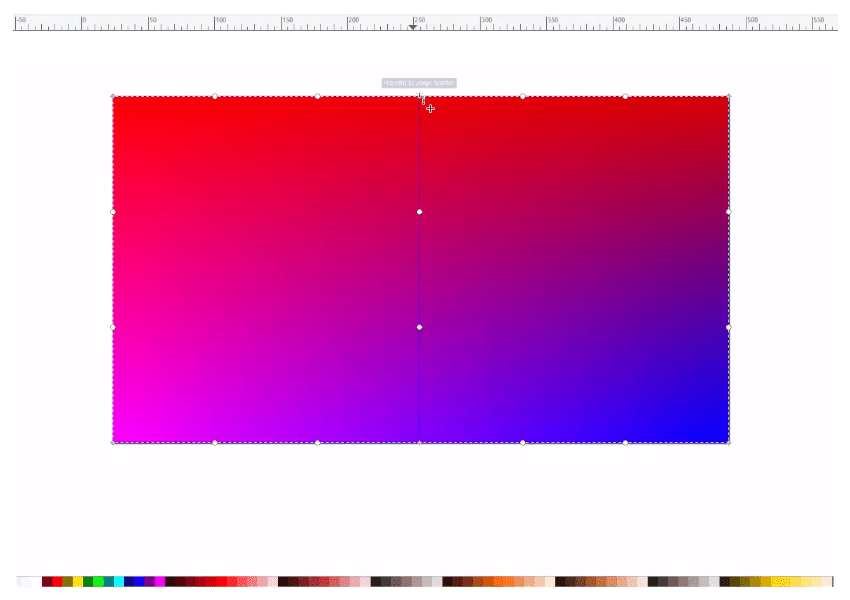
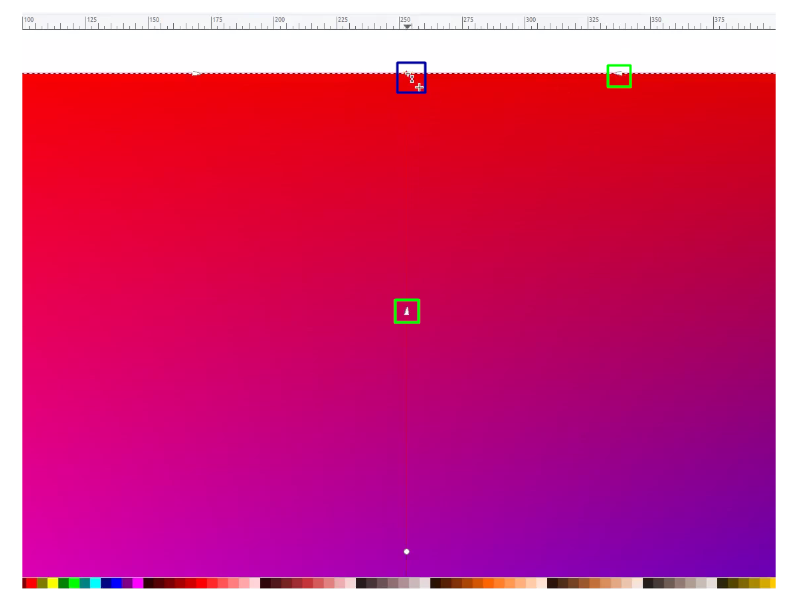
We can add more columns or rows by double-click on the edge of the rectangle.

And change the color by double click and see where the arrow is facing. In the blue area selected, we can change the colors in it.

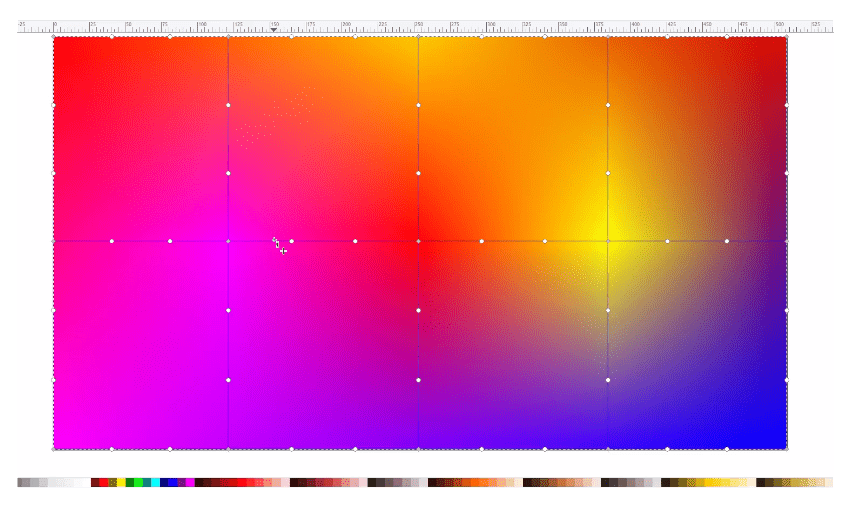
Add more rows until it becomes like this (2 Rows 3 Columns) :

Just drag the Point and make it random to create a more abstract look.

Step 5
Add a Text and add more elements.

Your design is Ready!
Try to create more experiments with the colors and node placing to create a more abstract look also add text and shapes.




