Hi everyone, In this tutorial, I will show you how to create a vector background using gradient mesh in Inkscape.
What you will learn
- How to use Mesh Tool
- How to use Dropper Tool
Step 1
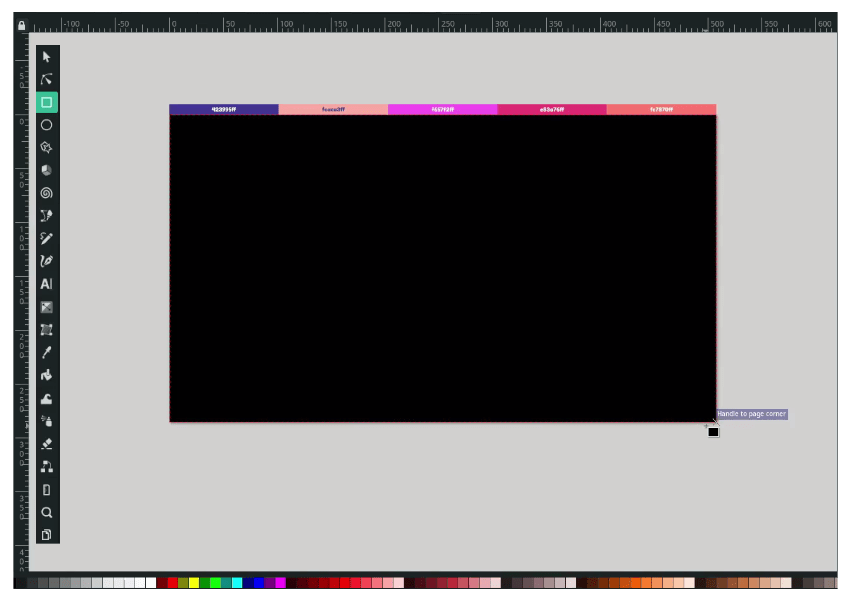
Create a background with rectangle tool (R).

Change the color to (#fcaca3ff).

Step 2
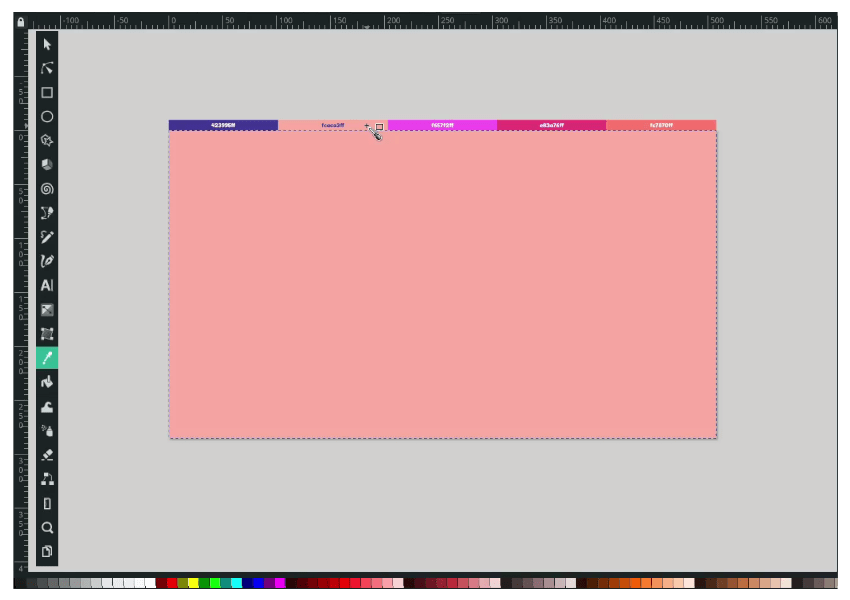
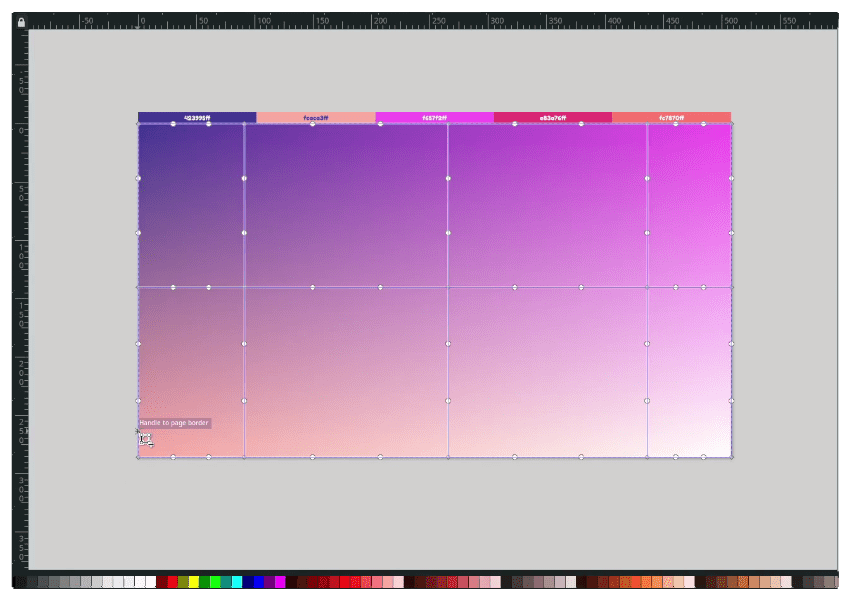
Now, create a mesh. Use mesh tool (below gradient tool), then double click on the rectangle.

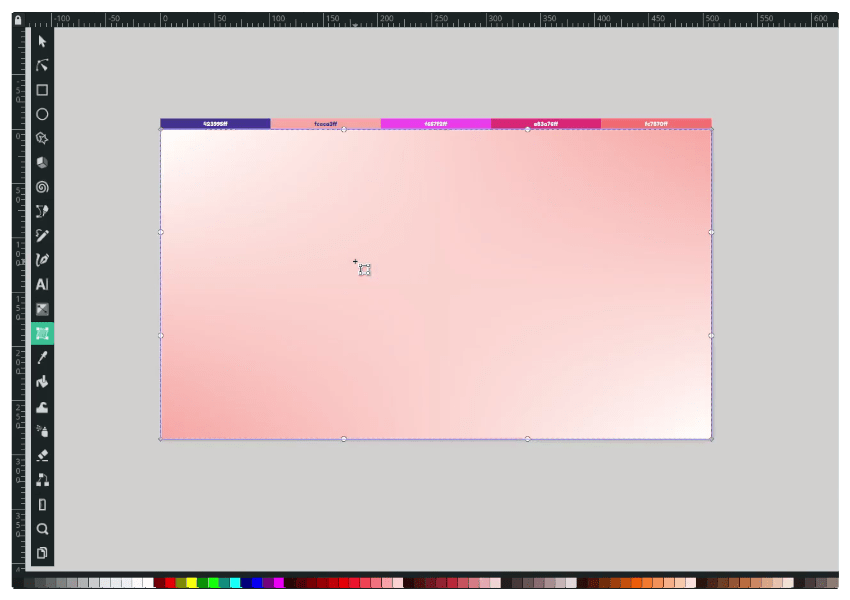
Double-click on the top left corner until the arrow point to the node, double-click and press d to activate the dropper tool, and change the color to Dark Slate Blue (#423995ff). Change the smoothing to Bicubic.

Step 3
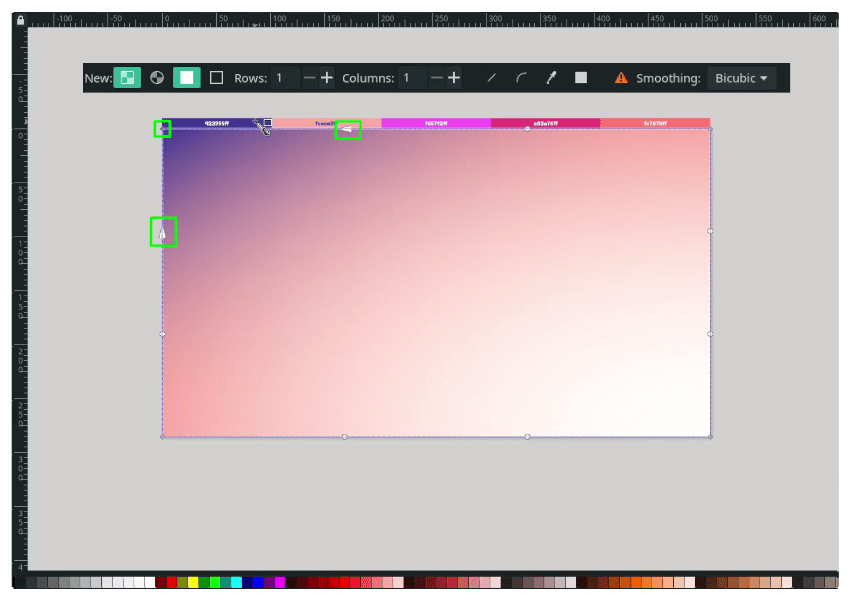
Add more rows and columns by double-clicking on the edge of the rectangle.

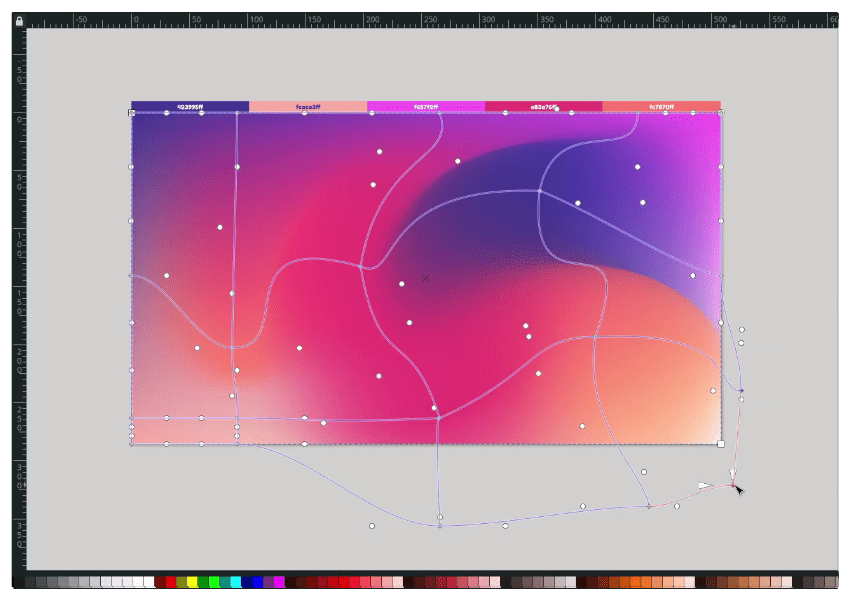
Move the node by dragging it and try to change the color of each node.

Result:

Done
Try to experiment with the color and move the node for more results.




