How to create Liquid Style with Gradient, which is popular on website design using Inkscape. Using bezier tool and gradient mesh to create a semi 3d effect.
What you will learn
- How to create a gradient mesh
- How to use Interpolate Extensions
- How to use dropper tool
- How to make a clipping mask
- How to use bezier tool
Tutorial Steps
Step 1
Draw a shape with Bezier Tool (B).

Step 2
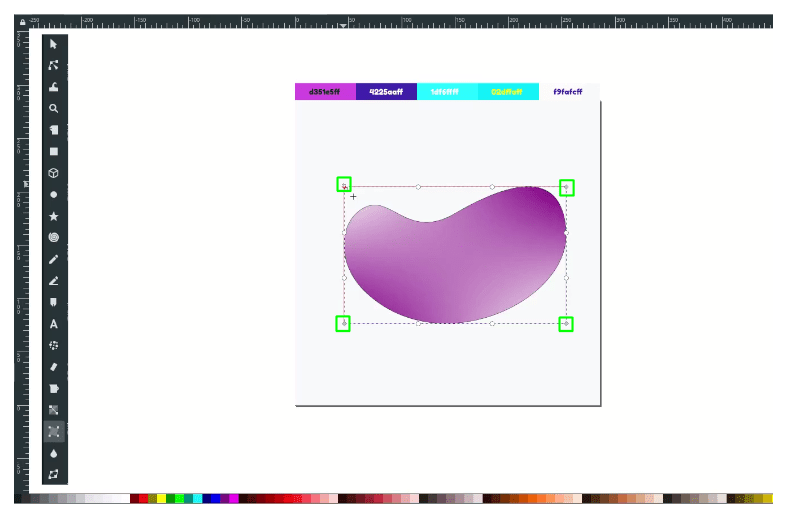
Active the gradient mesh and double click to the shape. double click on the nodes, and change the top color to the Blue Panton (#4225aff), for the bottom to Sky Blue Crayola (#02dffaff).

Result:

Step 3
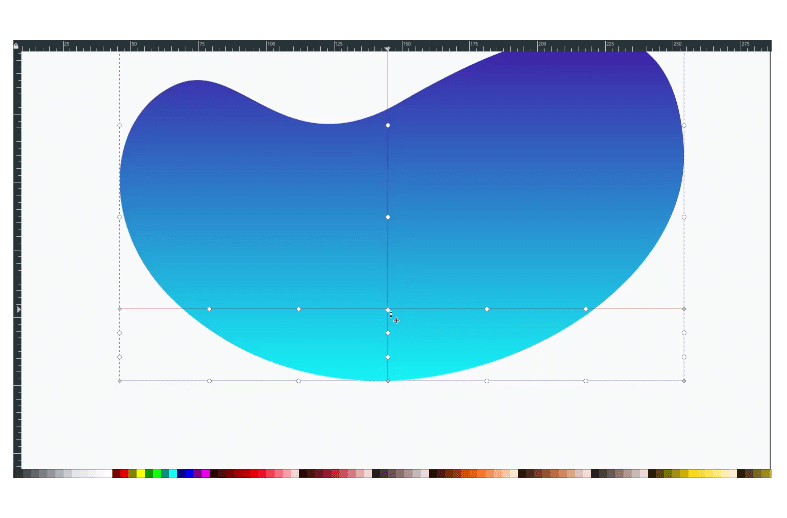
Doube click on the edge of the selection to create more columns.

Double click again to add more rows.

We can move the nodes by dragging and add more columns and rows by double click Feel free to move the nodes and changing the colors.

Step 4
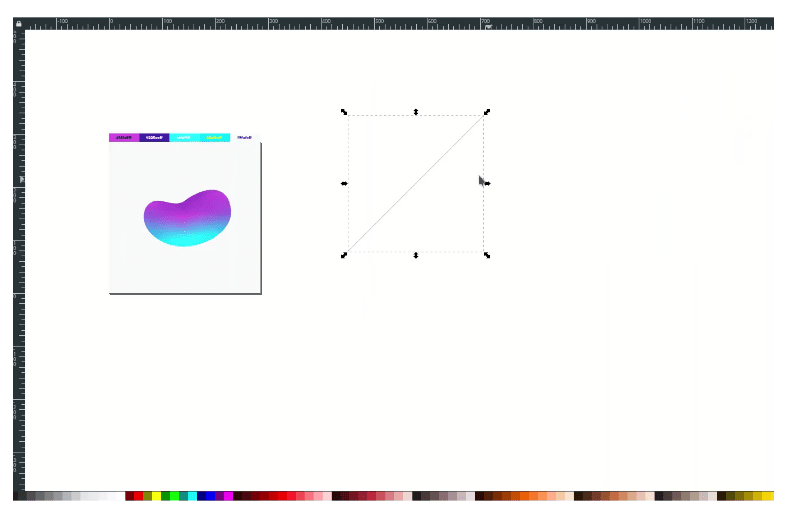
Add lines with Bezier Tool (B) hold Ctrl+Shift to lock in 15 degrees.

Duplicate more lines and convert the stroke to path in Path > Stroke to Path.

Create an Interpolate in Extensions > Generate from path > Interpolate.

Step 5
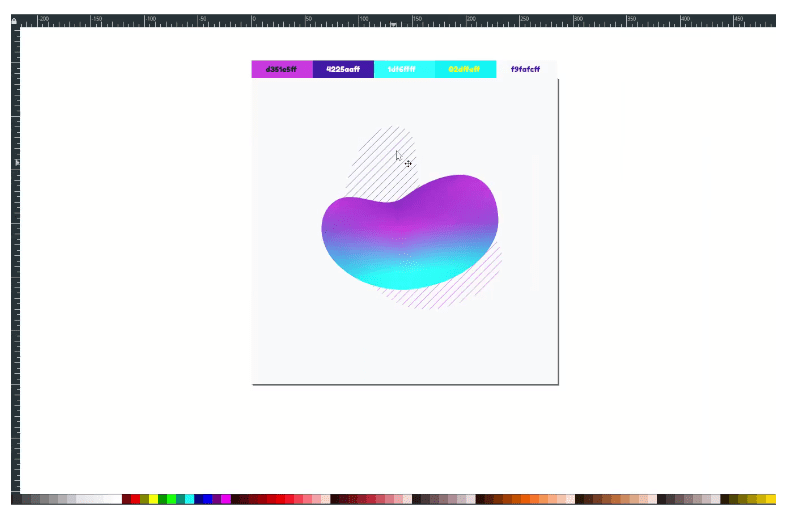
Draw a shape with the Bezier tool (B), then create a clipping mask by selecting these two objects and right-click > Set Clip.

Move to the middle of the page.

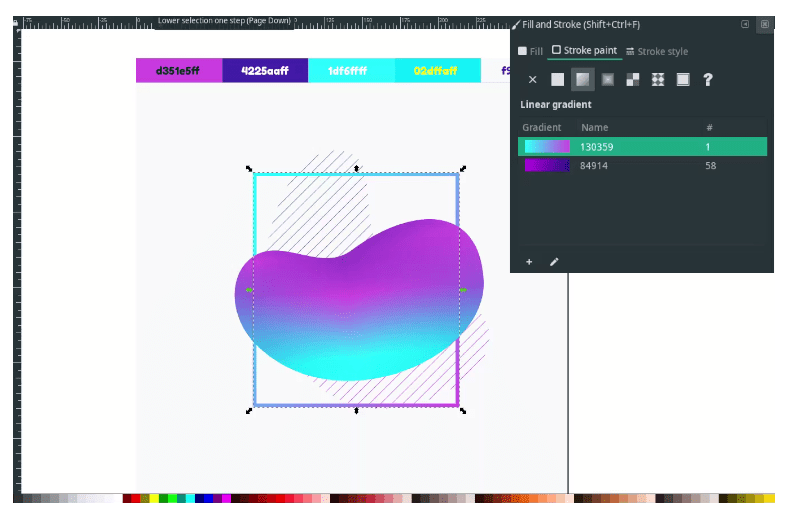
Step 6
Create a rectangle with stroke only and change the color to the linear gradient in Fill and Stroke Menu > Stroke Paint.

Add more elements like the circle,the X and Text.

Finished!




